Bagi pengguna layanan Blogger kita diberikan kesempatan untuk menampilkan image sebagai background di dalam CSS Template.Pasti tak asing dengan tag CSS berikut :
body {
background:url('http://photos1.blogger.com/blogger/1234/567/890/berbunga.jpg') no-repeat;
Dengan adanya tag ini maka blogger akan menyertakan image berbunga.jpg di dalam blog dalam keadaan image utuh, tanpa ada pengulangan/tiling.Sangat cocok untuk dimensi gambar berukuran besar(dengan lebar 1000-an pixel).Keuntungan dari gambar dengan dimensi besar yakni pada saat image dimunculkan pengguna dengan resolusi monitor tinggi (1024*768) maupun rendah (800*600) akan dimunculkan secara aman.Meski memiliki keunggulan, image dengan dimensi besar berdampak pada lambatnya waktu yg dibutuhkan saat loading bagi pengakses blog.Terlebih image yang disimpan /hosted di luar Blogger.Tak ingin kan pengakses kita menunggu terlalu lama?
Lalu bagaimana bila image yang akan kita tampilkan berdimensi kecil, lebarnya kurang dari 1000-an pixel.Dengan tag diatas maka gambar akan dimunculkan secara apa adanya, artinya menyisakan banyak space kosong di samping dan bawahnya.Seperti berikut :

Untuk itu CSS dilengkapi dengan atribut fixed dan repeat untuk body background.
Yakni;
body {
background:url('http://photos1.blogger.com/blogger/1234/567/890/berbunga.jpg') repeat fixed;
artinya gambar tersebut akan menduplikasi diri seukuran monitor yang bersangkutan.Posisi gambarpun akan tetap dalam kuadran x dan y, yang berdampak bila content didalamnya penuh hingga memerlukan scroller untuk membukanya, maka saat scroll kita drag posisi gambar tidak akan terpengaruh.Dia akan diam dengan manisnya.Berikut ilustrasinya :

Lalu ada pula ;
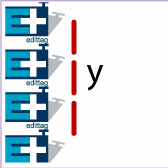
body {Image akan diduplikasikan searah kuadran y/vertikal.Dan bila discroll posisi image tetap diam.
background:url('http://photos1.blogger.com/blogger/1234/567/890/berbunga.jpg') repeat-y fixed;

Lalu bisa pula ;
body {
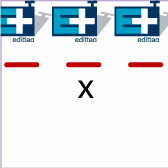
background:url('http://photos1.blogger.com/blogger/1234/567/890/berbunga.jpg') repeat-x fixed;
Image akan diduplikan searah kuadran x/horizontal.Bila discroll posisi image diam.

Semua akan dikembalikan kepada keinginan sang pemilik blog untuk menampilkanya.Sedikit sentuhan yang bisa mengundang kekaguman kan?
Tag : wallpaper layout klo di scroll ga ikut gerak, background diam, background fixed.
kang agus, kapan mau launch templates gratisan? atau mau bikinin themes buat blog IMB? *provokasi lagi...:)
BalasHapusIni prakteknya udah sukses di my blog jd bs liat lgs disitu (lho kok jd promo blog sendiri ;))
BalasHapusInstruksi tetep dr my gOerOe jg ^_^
Mungkin bs dilengkapi akh spy backgroundnya dibukanya gak lambat mungkin mesti dibikinin tutor jg spy jgn nge-link di photobucket misalnya, tp di simpen di blog sbg draft...gitu...syukron B4 & after ^_^
buat yokka....tadinya mau cantumin contoh blognya yokka....kalo gitu nanti aku tambahin deh :)
BalasHapusmau dibuat postingan terpisah tentang perlunya menggunakan blogger sbg host gambar? siap....nanti juga akan disebut tips untuk draftnya....wah ilmunya diinget smua nih..:D
buat kang dhika...utangku juga blom lunas bikin logo komunitas....( jadi inget nih )...tapi menarik juga kalo bikin template yang bernuansa muslim...belom ada munkin ya?
wow.. sugoi ne... makasi mas ya.. arigato gosaimas..
BalasHapusudah dicoba tapi gak jalan juga
BalasHapusyg di blog lowongan kerja kaltim ya? aku dah tinggalin pesen di shoutboxnya.
BalasHapus