
Ya, sebuah banner dari Feedburner. Tapi tentu tak sekedar menampilkan ikon sang penyedia layanan pembaca feed yang banyak dipakai penikmat konten blog, namun juga berfungsi ganda sebagai penunjuk seberapa banyak pembaca yang menyimak konten blog kita.
Jadi sangat pantas bila kita bisa mencantumkannya di blog agar blog kita bisa mendapatkan penilaian lebih dari pengunjungnya.
Untuk mendapatkan banner ini kita bisa mendapatkan kodenya dengan cara :
1. Masuk log (log in) ke feedburner.
2. Begitu tiba di halaman dalam, klik nama blog yang kita daftarkan feednya. Seperti gambar berikut :
 3. Klik ke menu
3. Klik ke menu  .
.4. Perhatikan submenu berikut lalu klik untuk melanjutkan :
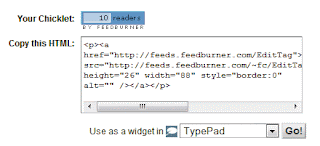
 5. Satu langkah lagi. Feedburner menyebut chicklet sebagai penamaan nama widget yang nantinya berupa kode HTML untuk dipasang di blog kita. Di sini kita bisa menyesuaikan tampilan banner dengan penyetelan warna dan style. Bisa berupa banner statik atau animasi. Bila kita melakukan perombakan pada bentuk dan style maka kita perlu menyimpan format tadi dengan menekan tombol Save. Setelah itu kita bisa menyalin kode yang muncul di kolom pada bagian Copy this HTML pada blog kita.
5. Satu langkah lagi. Feedburner menyebut chicklet sebagai penamaan nama widget yang nantinya berupa kode HTML untuk dipasang di blog kita. Di sini kita bisa menyesuaikan tampilan banner dengan penyetelan warna dan style. Bisa berupa banner statik atau animasi. Bila kita melakukan perombakan pada bentuk dan style maka kita perlu menyimpan format tadi dengan menekan tombol Save. Setelah itu kita bisa menyalin kode yang muncul di kolom pada bagian Copy this HTML pada blog kita. 6. Selanjutnya cara penempelan kode tersebut ke blog dari Blogger bisa dilakukan secara manual maupun melalui penambahan page element dan pilih bagian HTML/Javascript.
6. Selanjutnya cara penempelan kode tersebut ke blog dari Blogger bisa dilakukan secara manual maupun melalui penambahan page element dan pilih bagian HTML/Javascript.Selamat mencoba.




matur nuwun penjelasan nya mas agus..
BalasHapusAkhirnya...
BalasHapusMakasih banget Mas Agus, untuk turorial adbrite-nya.
Masih bersambung ya...?
Saya akan bersabar nunggu kelanjutannya biar benar2 paham dan bisa mengaplikasikannya dalam blog saya.
Jazakallah khairan...
matur nuwun atas ilmunipun
BalasHapustq, dah dicoba dan jadi
BalasHapusmakasih mas infonya...
BalasHapus