Akibatnya, beberapa blog yang menyertakan video dari Youtube dengan langsung menempelkannya dari sumber Youtube akan terlihat kacau. Terutama bagi blog yang menggunakan 3 kolom. Atau juga yang memiliki ukuran kolom utama kurang dari 500 pixel. Video akan "memakan" tempat pada kolom sebelahnya bila dipaksakan muncul.
Untuk mengakalinya, biasanya kita bisa gunakan 2 pilihan:
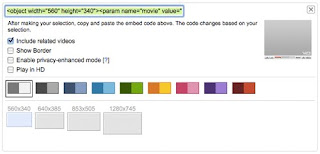
1. Menggunakan pilihan dari Youtube
 Videos yang diunggah dengan perbandingan rasio 4:3 akan ditawarkan ke ukuran 480×385, sedangkan rasio 16:9 akan ditawarkan ke dalam ukuran 640×385. Ukuran lebih kecil juga tersedia di 425×244 untuk rasio 4:3 dan 560×340 untuk rasio 16:9. Namun kita bisa lihat, 560 untuk lebar jelas bukan ukuran yang cukup mudah masuk ke dalam koom blog secara rata-rata.
Videos yang diunggah dengan perbandingan rasio 4:3 akan ditawarkan ke ukuran 480×385, sedangkan rasio 16:9 akan ditawarkan ke dalam ukuran 640×385. Ukuran lebih kecil juga tersedia di 425×244 untuk rasio 4:3 dan 560×340 untuk rasio 16:9. Namun kita bisa lihat, 560 untuk lebar jelas bukan ukuran yang cukup mudah masuk ke dalam koom blog secara rata-rata.2. Gunakan pembanding rasio manual.
Bagi yang jago dalam hitung menghitung, mungkin akan lebih mudah untuk memperkecil ukuran dengan tetap mempertimbangkan aspek rasio agar gambar tetap tampil utuh tanpa terpotong. Namun bagi yang kesulitan, kita bisa gunakan bantuan software grafis untuk melihat ukuran rasio yang pasti apabila gambar kita perkecil.
Untuk langkah yang kedua, bila kita gunakan ukuran video 560*340 pixel, maka kita bisa hitung bila misalnya ukuran kolom konten kita lebih dari 500 (untuk lebar), anggap 460, kita bisa hitung :
560 = 460
340 n
Nilai n akan menjadi :
n = 460 x 340 = 279,28
560
Atau bisa gunakan pembulatannya menjadi 279.
Silakan dicoba.



keren pak, makasih infonya. Salam
BalasHapusapakah ini juga bisa digunakan untuk gambar? Saya sering kesulitan mengupload gambar yang sesuai kolom artikel. Thanks
BalasHapus@afdil : bisa, selama aspek rasio gambarnya masih terjaga, gambar bisa diresize, asal diperkecil, bukan diperbesar.
BalasHapusoom, aq mau nanya nih. penting banget.
BalasHapuskan sebagian video youtube ada yg ga boleh dipasang di blog. biasanya kodenya di sable ama youtube.
nah aq pengen nanyanya
gimana sih caranya masang youtube yg kodenya disable.
aq dah nyari kemana-mana tapi ga dapat :-)
Please oom :-)
klo mo pasang dari metacafe bisa gak mba?
BalasHapus@afrid : contoh video youtube yang didisable yang mana, boleh kasih URL videonya skalian.
BalasHapus@Event : metacafe belum coba, eh tapi ini bukan mbak loh ya...
Boleh infonya Bisa di coba. Good Blog And Good Post.
BalasHapusNice can be visite this blog.thanks
www.chugygogog.blogspot.com
Waah.. Saya juga mau buat ah.. Tengkyu pak.. Padahal dari dulu mau buat, tapi masih bingung.. Inspirasi... Inspirasi..
BalasHapusTrima Kasih Om.. Atas Informasinya Maklum Baru Belajar.. Kalau Ada Waktu Berkunjung Diblog Saya.. Dan Tolong Disarankan Apa Yang Harus Saya Bedah Lagi.
BalasHapusartikel bermanfaat bro
BalasHapusMakasih ya mas.. infonya sangat bermanfaat bagi newbi..... ^^
BalasHapusKang Agus, salam kena saya andre dari Jogja, saya baru belajar nge-Blog, semoga Kang Agus berkenan backlink blog saya..
BalasHapusmaaf jika merepotkan Kang.
semoga sukses selalu.
Mantab nih gan, ini artikel yang lagi dicari-cari setelah blusukan ke beberapa blog baru disini nih nemu, thanks gan. Mampir juga ke blog ane gan...:)
BalasHapusikutan Jokowi nih, blusukan segala.
Hapusaku dah mampir balik ke blognya, sip!