Bil dilirik lagi, dari 3 langkah yang disebutkan, kesulitan paling kentara adalah pemilihan ikon. Beberapa mungkin menahan tutorial ini dengan pertimbangan menunggu ikon-ikon yang lucu dan menarik. Tentu petunjuk mengenai pembuatan ikon dengan menggunakan bantuan software Adobe Photoshop juga tak terlalu mudah diikuti. Paling tidak membutuhkan penguasaan dasar penggunaan softwarenya.
Pertimbangan lain, dari 2 langkah berikutnya, yakni pemasangan kode di template blog dan juga pengeditan kode javascript bila dibutuhkan tak memerlukan petunjuk lebih lanjut. Paling tidak itu yang terlihat di daftar komentar yang masuk di postingnya.Jadi memang bisa ditarik kesimpulan, ikon gambar menjadi faktor penghambat.
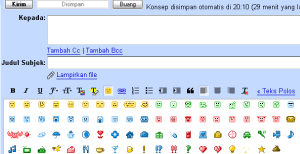
Untuk mencari ikon yang tepat, mengapa tak menggunakan ikon-ikon lucu yang mulai ditawarkan di akun gmail kita? Sejak 23 oktober 2008 lalu, gmail menambah fitur ikon untuk memperkaya tampilan emailnya. Coba tengok ada ikon mungil di editor emailnya :

Nah, muncul kan, gambar-gambar mungil yang warna warni dan tampak lucu? Mengapa tak ambil saja ikonnya, lalu diupload dan pasangkan alamat URL filenya di file javascriptnya.
Untuk mengambil gambar ikon di Gmail ikuti langkah berikut :
1. Klik tombol icon untuk mengaktifkan fitur "Sisipkan Emoticon".
2. Akan muncul jendela dibawahnya berderetkan ikon-ikon yang bervariasi.
3. Dekatkan mouse di ikon yang kita incar, lalu klik kanan dan pilih "Copy Image Location".
4. Paste atau tempelkan mouse di Address Bar pada browsernya, dan pilih Paste, kemudian klik Enter.
5. Akan muncul gambar ikon tersebut di halaman browser.
6. Klik Kanan ikon tersebut dan pilih Save Image As... (untuk pengguna Mozila Firefox). Simpan di folder dan upload di Googlepages seperti petunjuk sebelumnya.
Untuk menyingkat proses diatas, sebenarnya sejak langkah ke 3 dilakukan, boleh saja kita pasangkan hasil URLnya pada javascript di bagian alamat masing-masing URL file ikonnya.
Hasilnya?



Pertamaxx.... :D ikut2an yang lain.
BalasHapuskalo... digunakan sbg soure tag img bisa nggak ya
BalasHapusBisa, hanya saja perlu dilengkapi alamat dari ikonnya dengan tambahan ekstensi .gif dibelakangnya.
BalasHapusMas halo pakhbrnya? Saya sudah pasang link http://edittag.blogspot.com/ di masing2 blog saya. Jadi saya tunggu Link backnya di http://hotsongs-lyrics.blogspot.com/ dan http://tipscellular.blogspot.com/
BalasHapuseh ya om... (td mas skrg om, tp gak pa2 kan?) caranya bikin postingan terkait itu gmn ya caranya...
BalasHapussend to >> mochta86(et)yahoo(dot)com
Thax's atas jawabanya....
Saya bookmarks dulu nanti saya praktekkan
BalasHapusmakasih ya Mas
maaf buat mochta : akun blogrolling.com masih mengalami masalah, penambahan link tidak bisa dilakukan saat ini, silakan cek ke http://status.blogrolling.com/
BalasHapusWow, pilihan emoticon-nya banyak banget nih!
BalasHapusaku agak malas pasang emoticon di blog
BalasHapusaku baru tahu ada fitur emoticon di Gmail. Kalo ini patut di coba. Maklum Gmail email utamaku baru yahoo!
thank infonya kang...aku baru tahu setelah baca ini :)
BalasHapusbaru tau klo imelnya Mbah Gugle tuh ada emotnya. Tapi thom seringnya make Yahoo sih, yang Gmail cuman buat blogging aja, jarang dibukanya.
BalasHapusTapi klo emotny dpake buat blogging keknya bagus tuh...
pke save as kelamaan(langkah4,5,6 lewaat),langsung aja tu url alamat gambar langsung di pke di js nya :D
BalasHapusMardee mah emang udah jago, jadi bisa maen shortcut, ini ditujukan buat yang lain yang masih sering nanya gimana cara nyalin alamat gambar.
BalasHapus